a programmable datagrid GUI surface for building sophisticated CRUD apps against production Java backends
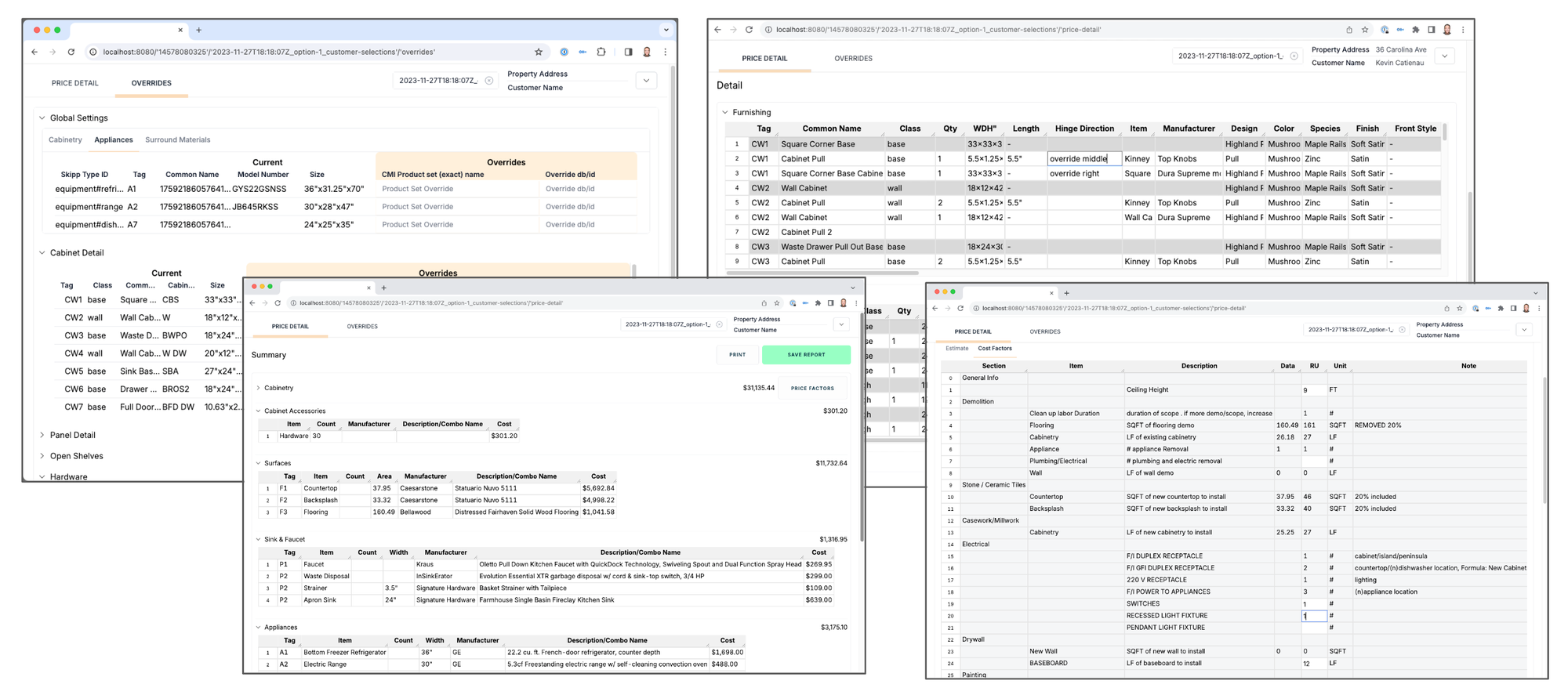
"Hyper" means interconnected. "Fiddle" means play. Hyperfiddle is a hyper-converged low-code playground, for building robust datagrid application GUIs like these:

Not just for internal tools: these are external, partner-facing applications with full production values of a real app. They are deeply customized, robust, reliable and secure: specifically built to be used by external business users. So your business can scale beyond Google Sheets and Retool.
Get Early Access Follow us on twitter
"The value of notation lies in how it enables us to conceptualize and work with new abstractions. Equipped with more powerful notation, we can work with ideas that would have been too complex or unwieldy without it." — Linus Lee, Notational Intelligence
HFQL (Hyperfiddle Query Language) is a UI specification DSL (reminescent of GraphQL) for rich forms and datagrids:
Not just forms, grids and trees too! HFQL understands the cardinality of your data.
The correct semantic UI elements you need to deal with complex/messy data models
No REST, no GraphQL, no RPC: the Hyperfiddle Server SDK lets you serve your Java functions directly, with zero API coding:
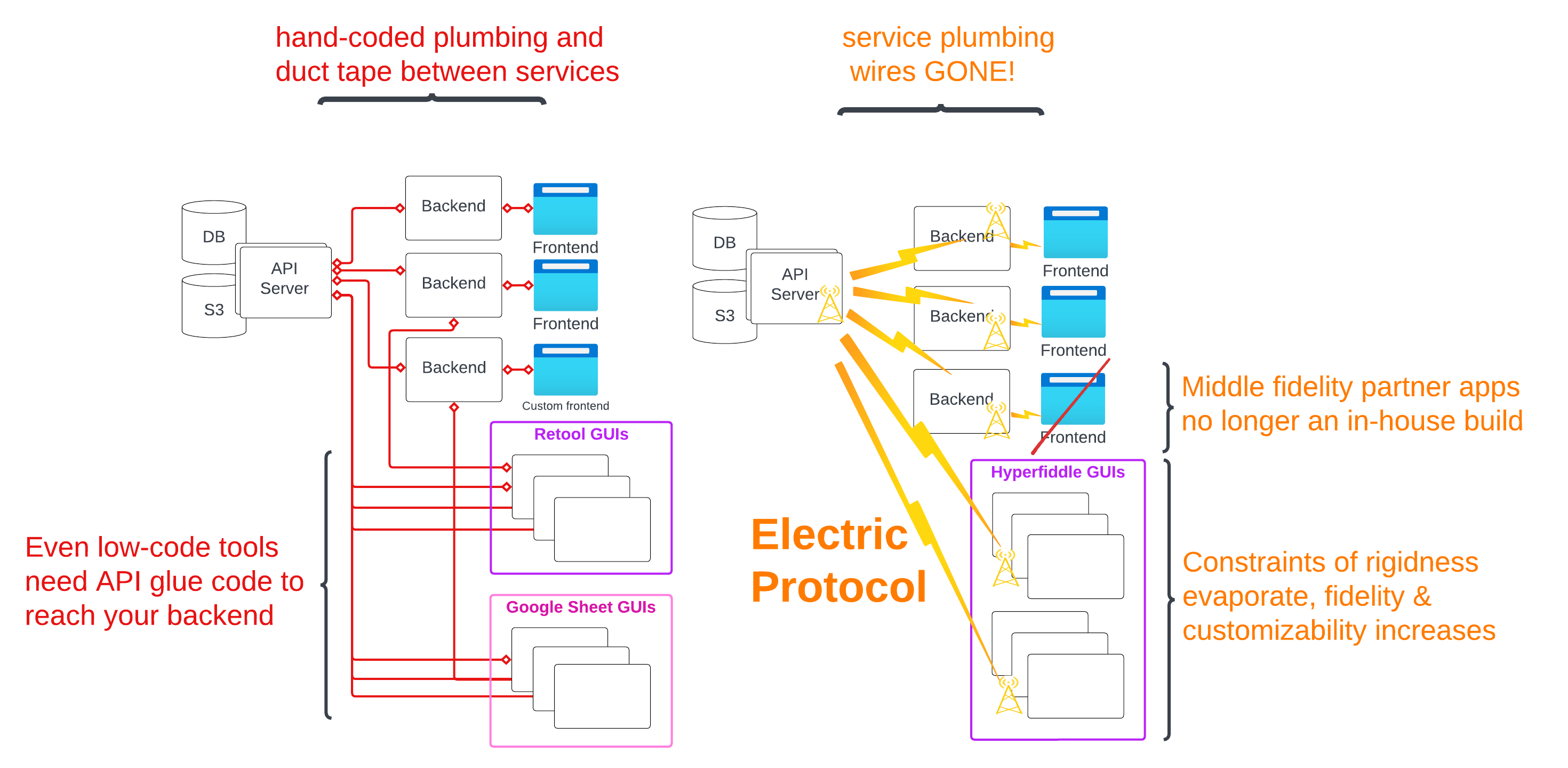
Eliminate client/server plumbing and glue code with the Electric Protocol
We believe that state distribution is the root cause of complexity and cost in web development. The Electric protocol is a DAG-based, algorithmically-optimized state distribution protocol designed to enable the most interactive, high fidelity, and ultra-dynamic web GUIs, both low-code and full-code.

Today, even low-code tools need glue code, let alone your primary frontends. But, the Electric Protocol is better/faster/more powerful than glue code, outperforming hand-coded web plumbing in both simple and complex applications.
"Civilization advances by extending the number of operations we can perform without thinking about them."
"The purpose of abstraction is not to be vague, but to create a new semantic level in which one can be absolutely precise." -Edsger W. Dijkstra

Implementation is merely 8,000 lines of code in total, for all of HFQL + Electric + Missionary!
"If a system is to serve the creative spirit, it must be entirely comprehensible to a single individual. Human potential manifests itself in individuals." — Dan Ingalls, Design Principles Behind Smalltalk
"Increasingly we are seeing old and new languages that incorporate distributed systems concepts into their syntax. Why think of the network as a bolt-on module which is conceptually hard to program when it can be embedded into the language itself? Error handling and scaffolding coding can be eliminated." — Tyler Jewell, Dell Technologies Capital
The Electric protocol is implemented in Clojure/Script and delivered in the form of a network transparent Clojure dialect, Electric Clojure (github). In other words, Electric is both protocol and programming language: the protocol is built into the programming language, and reflected from the code syntax you write, in a similar way to how memory management is built into Java. Consequently, the Electric protocol has composition and control flow primitives, making it more of a meta-protocol, actually: a composable protocol building block.
HFQL is implemeted in Electric Clojure, and as such, its sophisticated differential wire traffic—client/server state differences on the wire—is reflected from it's source code (we perform a DAG topology analysis). HFQL itself can be seen as a high level protocol for hypermedia/CRUD, embedded in the lower Electric protocol for general state distribution.
All of these implementation details are transparent from the Java or JS perspective. HFQL will link with your functions and orchestrate them without the Java/JS user seeing any Clojure. (The Electric language/protocol compiles down to Java and Javascript targets using the Clojure/Script toolchain, which is how it seamlessly links with your Java/JS codebase.)
Due to high novelty, it's going to take some time for us to learn how to explain this, so please bear with us.
Extended technical content: